To start, I understand that React Bootstrap exists. I wanted to find the simplest way to use bootstrap in a React Application without React Bootstrap.
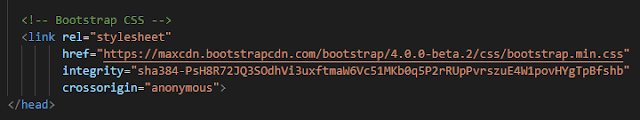
Let's start by creating the react app with create-react-app so that we're all on the same page. In public/index.html, we need to add some code. Right before the closing </head> tag, add the following CSS:
Right before the closing </body> tag, add the following scripts:
Save and close index.html. Open App.js and delete everything inside the return(). We're going to be just adding a navigation there for testing. If you're working on your own application, do not delete everything inside your return().
Navigate to the Bootstrap example page: https://getbootstrap.com/docs/4.0/examples/starter-template/
Right click on it and View Page Source. The <nav> tag starts right after the <body> tag. Copy everything inside <nav>...</nav>, including the <nav> tags themselves. Paste the content inside your return statement. There will be some changes that need to occur before we're ready test.
- First, change each class attribute to className
- Second, inside the <form> there is an <input>. The input needs to be self-closed: <input ... />
That's it.
Test to make sure that everything works (npm start). The dropdown and mobile menus should work as well.





Nice article I was impressed by seeing this blog, it was very interesting and it is s for sharing all the information with us all.very useful for me. Thank you for sharing any good knowledge and thanks for fantastic efforts.
ReplyDeleteoracle training in chennai
oracle training institute in chennai
oracle training in bangalore
oracle training in hyderabad
oracle training
oracle online training
hadoop training in chennai
hadoop training in bangalore
Here are all the resposive templetes. I am using Bootstrapious.com to get bootstrap template
ReplyDelete